肩幅ヒロシ.comはwordpressを利用して、オリジナルテーマで作り込んでいる。
同じくwordpressを使ってブログ仲間(?)している方がいるのだけれども、サイドバーがなんともかっこよかったので、インスパイアされた。

画像があるのがかっこええやん!これやるぞ!
1. ウィジェットから”最新の投稿を切り離す”
(管理画面)
2. サイドバーに自分でオリジナルプログラムを書き入れる。
(phpだよ)
3. オリジナルプログラムにアイキャッチ画像のサムネイルを入れる。
(phpだよ)
オリジナルテーマでのサイドバーの作り方はドットインストールを参考にしてください。
function.phpに下記を書き入れて、あとはdynamic_sidebar();っていうwordpressの関数でsidebar.phpに読み込んであげればおけー。質問は受け付ける!
[php]
register_sidebar(
array(
‘before_widget’ => ‘<div class="widget">’,
‘after_widget’ => ‘</div>’,
‘before_widget’ => ‘<h3>’,
‘after_widget’ => ‘</h3>’,
)
);
[/php]
サクッと切り離しちゃってください。


sidebar.phpの中に直接書き込んじゃう。最新記事を3つクエリで取得して、表示するだけ。下記のページを参考にしました。
(参考) => http://www.dataplan.jp/blog/wordpress/288
[php]
<?php
//日付最新順に3つの記事を取得してるよ!
$args = array(‘posts_per_page’ => 3, ‘offset’ => 0, ‘order’ => ‘DESC’, ‘orderby’ => ‘date’);
$newpost_query = new WP_Query($args);
?>
<?php if ($newpost_query->have_posts()): //上のnewpost_queryで記事があったときだけ、表示するようにしてるよ。いらないかも ?>
<!–classは別で書いているよ!–>
<h2 class="widgettitle">最近の投稿</h2>
<ul>
<?php while ($newpost_query->have_posts()): $newpost_query->the_post(); //3回ループするよ ?>
<a href="<?php the_permalink() //リンクを取得してるよ ?>">
<li><?php the_title(); //タイトルを書いてるよ ?></li>
</a>
<?php endwhile; ?>
</ul>
<?php endif; ?>
[/php]
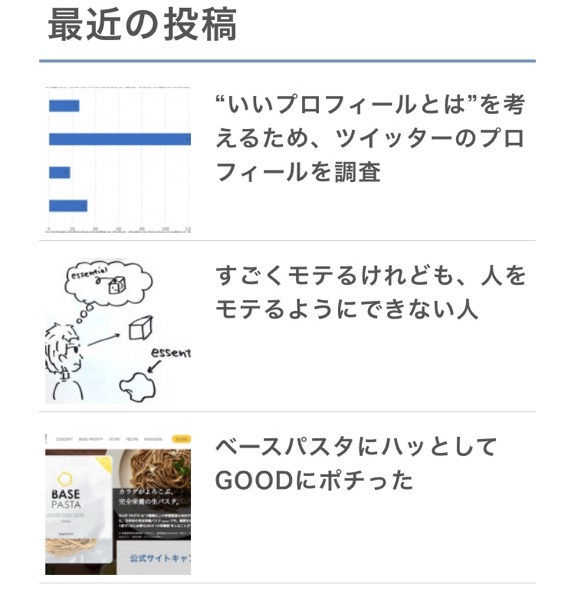
すると、元の表示と同じになったみたいで、切り離し成功!
2で作ったliタグの中に追加しよう。こんな感じで小さい画像を取得できるよ。
[php]
if (has_post_thumbnail()){
// アイキャッチ画像のIDを取得するよ。
$thumbnail_id = get_post_thumbnail_id();
// サムネイル用に保存されている小さいサイズの画像内容を取得(引数にthumbnailをセット)
$eye_img = wp_get_attachment_image_src( $thumbnail_id , ‘thumbnail’ );
// 配列の最初に画像のパスがいるので、パスをimgタグにセットしよう。
echo ‘<img src="’ . $eye_img[0] . ‘">’;
} else {
//サムネイルがなかったとき用の画像をセットしているよ。
echo ‘<img src="’ . get_template_directory_uri() . ‘/img/noimage.png">’;
}
[/php]
あとは、classを付与したり、styleをととのえたら・・・憧れの画像つきサイドバーの完成!!
ほわわわー、、、かっこえー。。。

サイドバー、今はアーカイブページにしかおいてないけど、記事ページにもおこうかな。